# 1. 响应式框架
# Vue
渐进式 JavaScript 框架
# React
用于构建用户界面的 JavaScript 库
# 2. 数据可视化框架
# 2.1 Echarts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari 等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网:https://www.echartsjs.com/zh/index.html (opens new window)

# 2.2 AntV
AntV 是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。
# 2.3 Viser
Viser 再一次发现你的数据。

# 3. 跨端框架
# React Native
使用 JavaScript 和 React 编写原生移动应用
# Weex
Weex 是一个可以使用现代化的 Web 技术开发高性能原生应用的框架。
# Taro
Taro 多端统一开发解决方案
# uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
# 4. 企业级中后台
# Ant Design Pro
开箱即用的中台前端/设计解决方案
# 飞冰
简单而友好的前端研发体系 、海量可复用物料,搭配 IDE 极速构建前端应用
# 5. UI
# Element
一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
# Ant Design
企业级产品设计体系,创造高效愉悦的工作体验 - 阿里
# Cube UI
基于 Vue.js 实现的精致移动端组件库
官网:https://didi.github.io/cube-ui/#/zh-CN (opens new window)
# Taro UI
一套基于 Taro 框架开发的多端 UI 组件库
# 6. CSS 处理
# Sass
2007,最早最成熟的 CSS 预处理器,有两种语法,分别以 .sass 和 .scss 为扩展名。SCSS 是 Sass 3 引入的新语法,完全兼容 CSS3,并继承了 Sass 的强大功能,和 CSS 语法结构更接近
# Less
2009,受 Sass 影响大,以 .less 为扩展名
网址: http://lesscss.cn/
# Stylus
2010,来自 Node.js 社区,主要用来给 Node 项目进行 CSS 预处理支持,以 .styl 为扩展名
网址: https://stylus.bootcss.com/
# animate.css
🍿 A cross-browser library of CSS animations. As easy to use as an easy thing. (css 动画库)
网址: https://github.com/daneden/animate.css
# 7. 图片处理
# cropperjs
JavaScript image cropper (图片裁剪)
网址: https://github.com/fengyuanchen/cropperjs
# img-2
图片懒加载
网址: https://github.com/RevillWeb/img-2
# Fabric.js
基于 canvas 开发,支持拖拽图片合成。
网址: https://github.com/fabricjs/fabric.js
# SpriteJS
A cross platform high-performance graphics system (360 团队开发的,跨平台的高性能图形系统,它能够支持 web、node、桌面应用和小程序的图形绘制和实现各种动画效果 )
网址: https://github.com/spritejs/spritejs
# 8. 常用工具包
# fetch
Web 端 http 库
# axios
易用、简洁且高效的 http 库。node Web 端通用
# regexr
正则
网址:【 https://github.com/gskinner/regexr 】 (opens new window)
# lodash
lodash 是一套工具库,内部封装了字符串、数组、对象等常见数据类型的处理函数。
# purifycss
Remove unused CSS. Also works with single-page apps. (可以帮助你移除没使用到的 css,也算是一个小优化点~ )
网址: https://github.com/purifycss/purifycss (opens new window)
# 9. NB 的东西!!
# imgcook
由设计稿一键智能生成代码
# 10. Vue
# Vue-Router
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
# Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
# Vue CLI
🛠️ Vue.js 开发的标准工具
# VuePress
Vue 驱动的静态网站生成器
# vue-virtual-scroller
基于 vue 的虚拟列表无限滚动,性能还不错~
网址: https://github.com/Akryum/vue-virtual-scroller (opens new window)
# Vue. Draggable
对元素进行拖拽
网址: https://github.com/SortableJS/Vue.Draggable (opens new window)
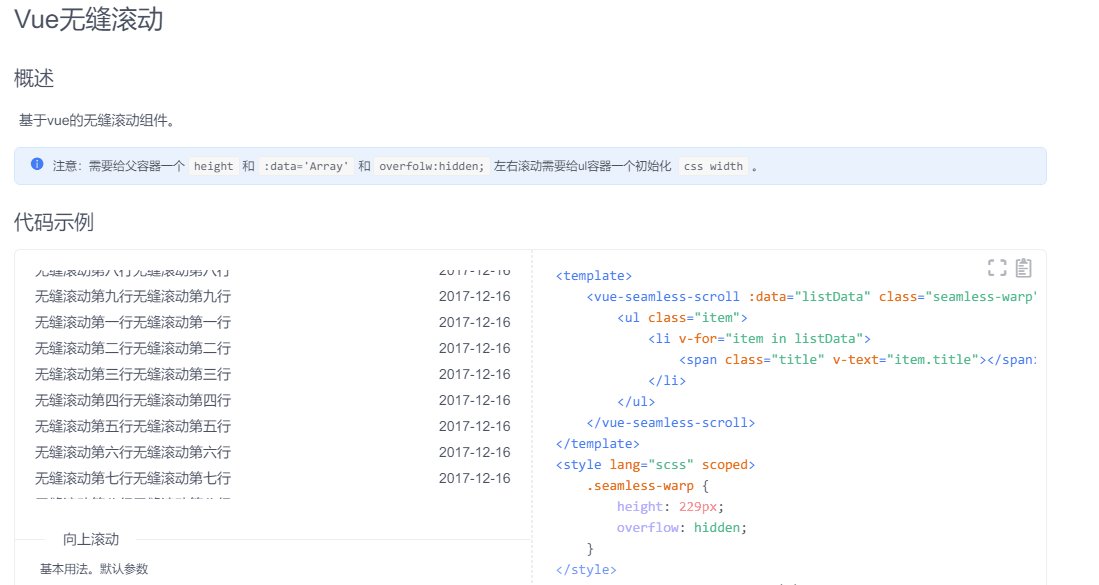
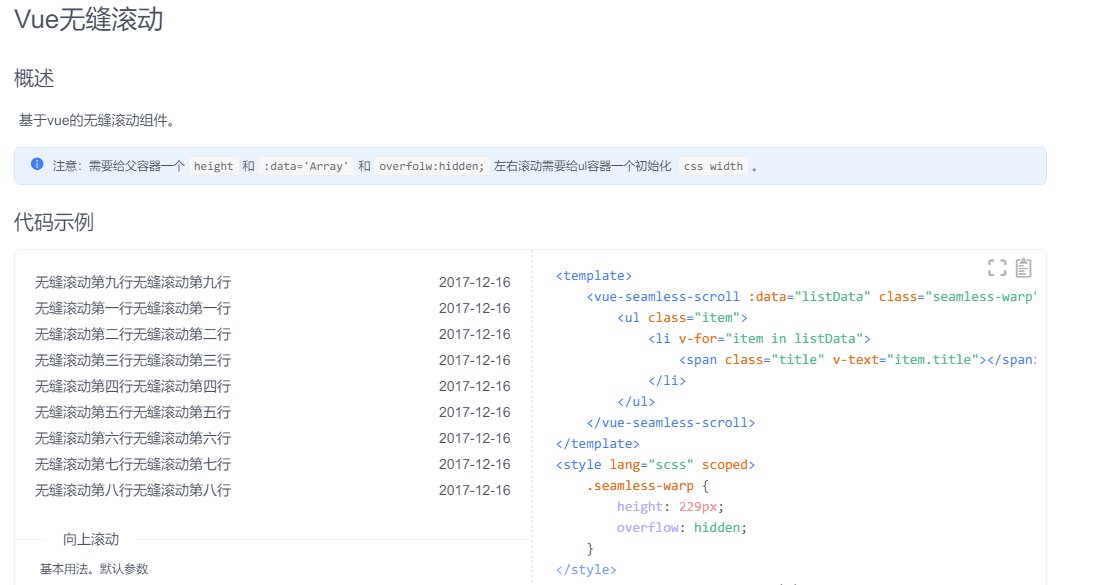
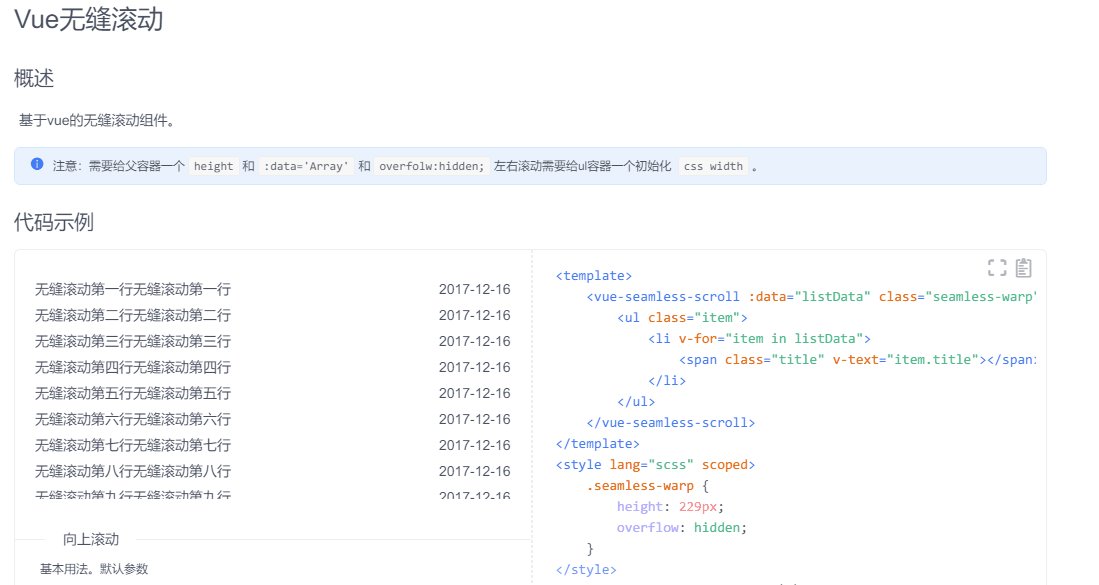
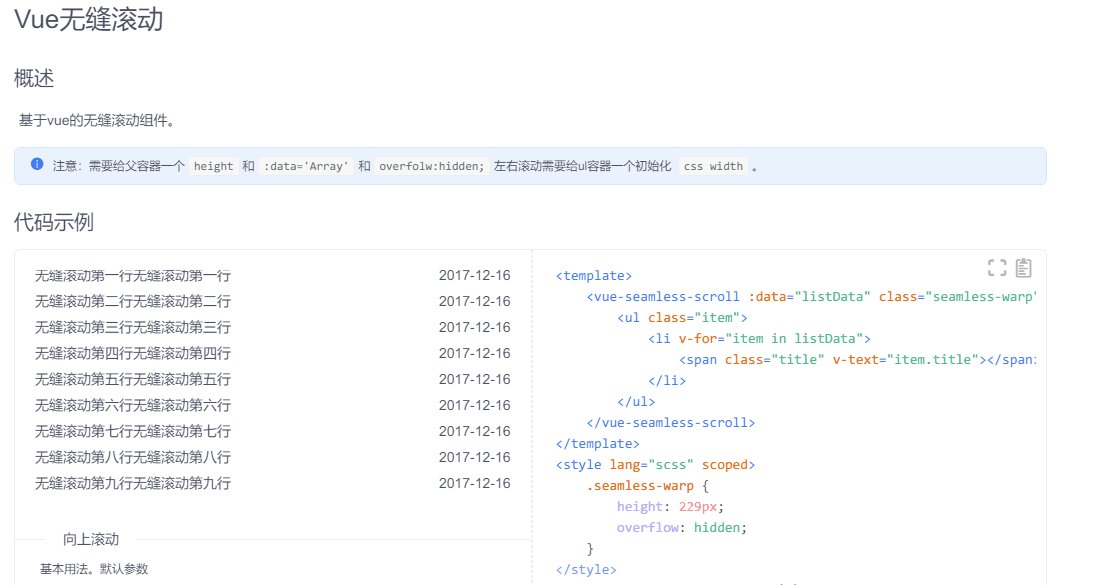
# vue-seamless-scroll
一个简单的基于 vue.js 的无缝滚动组件
网址:https://github.com/chenxuan0000/vue-seamless-scroll (opens new window)

# 11. React
# 12. 移动端
# Swiper
主要用来解决移动端触摸滑动,像什么轮播图啊,上下滑动啊,用它就对了~
# fullPage
非常好用的全屏滑动库,去官网看 demo 就能感受到了~
网址: [ https://alvarotrigo.com/fullPage/zh/#page2 ] (opens new window)
# PhotoSwipe
图片预览组件,支持移动端,相对上面组件库里面自带的,比较轻量~
Swiper + PhotoSwipe + fullPage 这 3 个一配合,微信里常见的 H5 页完全不是问题哒!!!😝
网址:[ https://github.com/dimsemenov/photoswipe ] (opens new window)
# HAMMER. JS
移动端手势库,挺不错滴~
网址:[ https://github.com/hammerjs/hammer.js ] (opens new window)
# 13. Node
# Koa
Koa -- 基于 Node.js 平台的下一代 web 开发框架
# Egg
为企业级框架和应用而生 -- 阿里出品
# JSZip
JSZip is a javascript library for creating, reading and editing .zip files, with a lovely and simple API.(创建、读取和编辑 zip 的库)
bash:yarn add jszip
# 14. 打包工具
# Webpack
现在最常用的前端打包工具
# Parcel
极速零配置 Web 应用打包工具
# 待整理
direction-reveal
lax.js
nodeppt
深度学习
[TensorFlow.js]
[WebDNN]
[Keras.js]